Friday Facts 6: Makelangelo software 7.28.2
Today I’m pleased to announce the stable release of Makelangelo software 7.28.2. I’d like to thank everyone in the community for your support, especially the Discord users working to find and report bugs.
Goodbye, Makelangelo Firmware
The big news is that Marginally Clever is no longer maintaining Makelangelo-firmware. It was too much esoteric work taking up all my time. Instead I teamed up with the good people that make Marlin 3D printer firmware. Together we’ve added polargraph robot support. Check out FF4 if you want the open source code or to make your custom machine tweaks.
Get Makelangelo Software
The newest makelangelo software is available in our store, by donation. You can also get releases from our open source github repository.
In order to make it run you will need to install Java JDK 17 or later.
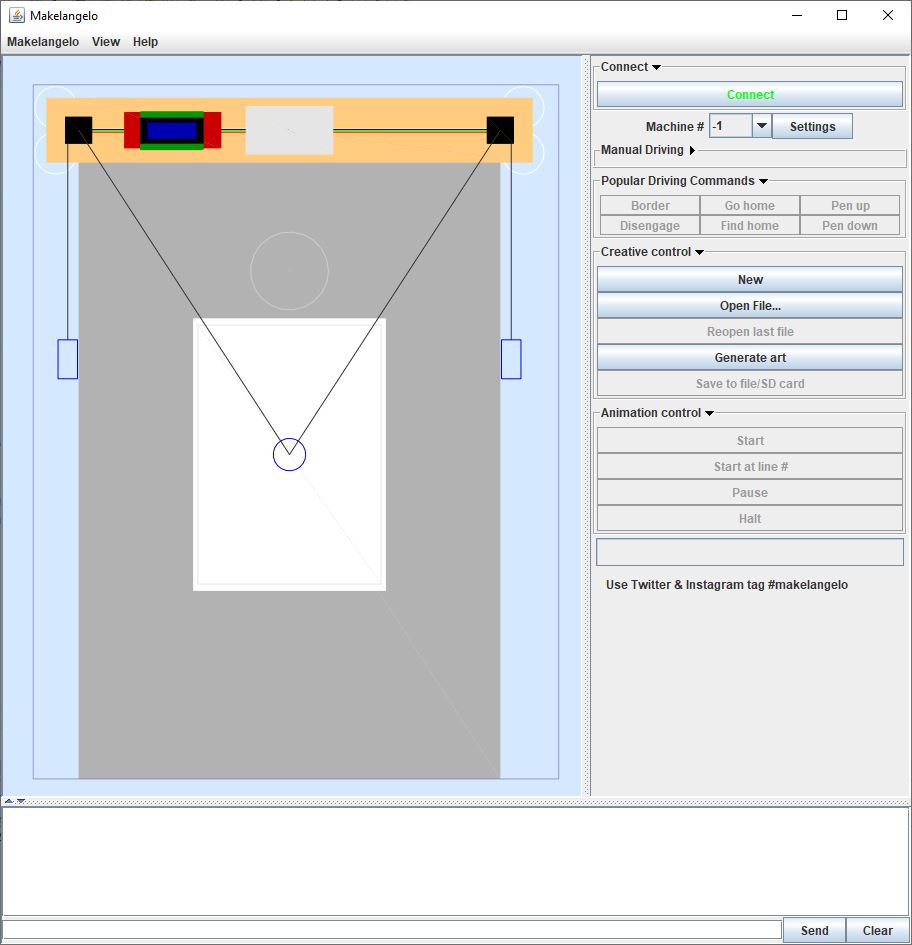
Use Makelangelo Software
Video time!
video late because editor is AFK. one more pandemic shortage!
Contribute
We’d love more people translating the app and sharing ideas about how to make it better. Join us on Discord or submit a ticket to github today.